Lucas Tam's Generative Flower
By Lucas Tam
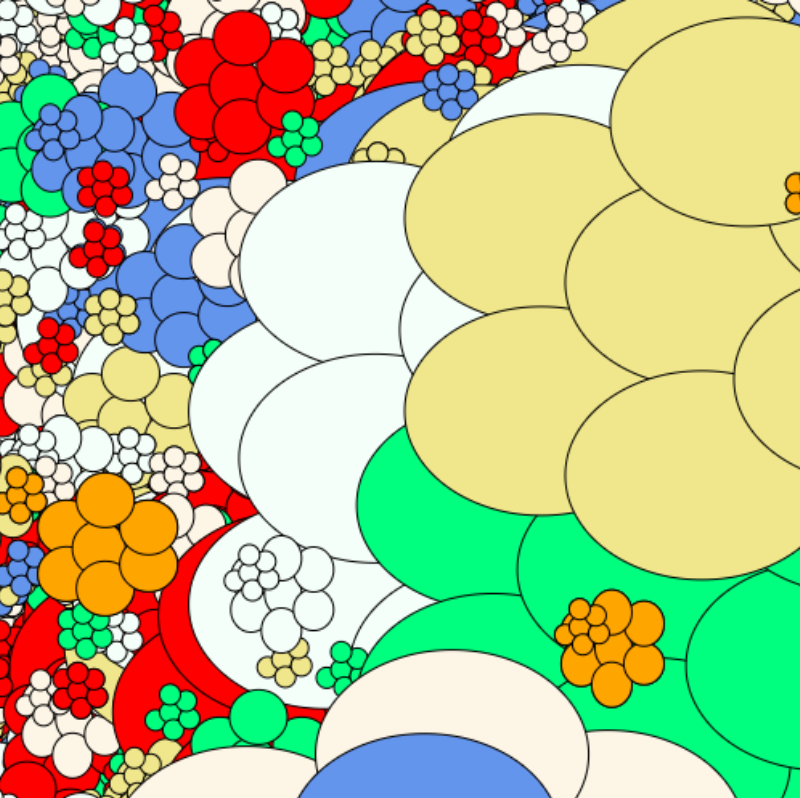
This is my code I made using p5.js. I made a bunch of flowers with different colors and sizes. I used a bunch of ellipse to create the flowers. I used variables to change the color and size. If you look closely, you can see a flower with one of the circles on the outside is missing. I thought it would be interesting to do something like this.
這是我使用 p5.js 編寫的代碼。我做了一束不同顏色和大小的花。我用一堆橢圓來 創造花朵。我使用變量來改變顏色和大小。如果你仔細看,你會發現一朵花,外面有一個圓圈。我認為做這樣的事情會很有趣。
Code
function setup() {
createCanvas(1700, 800);
frameRate(50)
}
let shapes = ["flower", "flowerr", "flowerrt","floweert","flowrrteet"];
let colors = ["red","OldLace","Khaki","CornflowerBlue","SpringGreen","MintCream"];
function pick (inputArray) {
return inputArray[Math.floor(inputArray.length * Math.random())]
}
function randomRange (min, max) {
return min + ((max-min) * Math.random())
}
function myFantasticFlowers() {
let shapes = ["flower", "flowerr", "flowerrt","floweert","flowrrteet"];
return shapes[Math.floor(Math.random()* colors.length)]
}
function betterBuildArray (n, fillFunction) {
let outputArray = [];
for (let i = 0; i < n; i++) {
outputArray.push(fillFunction())
}
return outputArray
}
class FantasticFlower {
constructor (whichColor)
{ this.color = whichColor;
//pick(colors)
this.shape = pick(shapes);
this.xposition = randomRange(10,800);
this.yposition = randomRange(10,800);
this.size = randomRange(10,200);
}
draw () {
if (this.shapes == "flowerr" && (this.color == "Khaki"))
{this.size = 170;
}
else if (this.color == "random") {this.size = 300;
}
else if (this.shape == "flowerrt" && (this.color == "CornflowerBlue"))
{this.size = 450;
}
else if (this.shape == "floweert" && (this.color == "OldLace"))
{this.size = 280;
}
else if (this.shape == "flowrrteet" && (this.color == "SpringGreen"))
{this.size = 600;
}
else {fill("red")}
fill(this.color);
if (this.shape == "flower") {
ellipse(this.xposition + 56,this.yposition + 42,36,34)
ellipse(this.xposition + 56,this.yposition + 71,36,34)
ellipse(this.xposition + 76,this.yposition + 55,33,34)
ellipse(this.xposition + 80,this.yposition + 80,36,34)
ellipse(this.xposition + 107,this.yposition + 65,36,34)
ellipse(this.xposition + 107,this.yposition + 42,36,34)
ellipse(this.xposition + 80,this.yposition + 25,36,34)
}
else if (this.shape == "flowerr") {
ellipse(this.xposition + 26,this.yposition + 25,25,28)
ellipse(this.xposition + 26,this.yposition +45,25,28)
ellipse(this.xposition + 46,this.yposition +35,23,28)
ellipse(this.xposition + 45,this.yposition +58,25,28)
ellipse(this.xposition + 65,this.yposition +45,25,26)
ellipse(this.xposition + 65,this.yposition +20,25,28)
ellipse(this.xposition + 45,this.yposition +13,25,28)
}
else if(this.shape == "flowerrt") {
ellipse(this.xposition + 150,this.yposition +250,170,130)
ellipse(this.xposition + 150,this.yposition +370,170,130)
ellipse(this.xposition + 250,this.yposition +290,170,130)
ellipse(this.xposition + 250,this.yposition +410,170,130)
ellipse(this.xposition + 355,this.yposition +350,170,130)
ellipse(this.xposition + 375,this.yposition +240,170,130)
ellipse(this.xposition + 278,this.yposition +190,170,130)
}
else if(this.shape == "floweert") {
ellipse(this.xposition + 16,this.yposition + 15,13,13)
ellipse(this.xposition + 16,this.yposition + 27,13,13)
ellipse(this.xposition + 25,this.yposition + 22,13,13)
ellipse(this.xposition + 27,this.yposition + 33,13,13)
ellipse(this.xposition + 37,this.yposition + 26,13,13)
ellipse(this.xposition + 35,this.yposition + 15,13,13)
ellipse(this.xposition + 25,this.yposition + 11,13,13)
}
else if(this.shape == "flowrrteet")
ellipse(this.xposition + 16,this.yposition + 15,13,13)
ellipse(this.xposition + 16,this.yposition + 27,13,13)
ellipse(this.xposition + 25,this.yposition + 22,13,13)
ellipse(this.xposition + 27,this.yposition + 33,13,13)
ellipse(this.xposition + 37,this.yposition + 26,13,13)
ellipse(this.xposition + 35,this.yposition + 15,13,13)
ellipse(this.xposition + 25,this.yposition + 11,13,13)
}
}
let myShapes2 = betterBuildArray(2500,i => new FantasticFlower("red"));
let myShapes = betterBuildArray(2500,i => new FantasticFlower(pick(colors)));
let last5Red = myShapes2.slice(myShapes2.length-4)
last5Red.forEach(i => {i.size = i.size * 2; i.color = "Crimson"})
let last5Random = myShapes.slice(myShapes.length-4)
last5Random.forEach(i => {i.size = i.size * 2; i.color = "Orange"})
let moreShapes = ["last5Red","last5Random", "flower", "flowerr", "flowerrt","floweert","flowrrteet"]
let allShapes = myShapes2.concat(myShapes).concat(last5Random)
// check buildArray on the wiki to make 10 objects
function draw() {
background(800);
//let flower1 = new FantasticFlower();
//flower1.draw()
//myShapes.forEach(x => x.draw())
//betterBuildArray (300,myFantasticFlowers)
//myShapes2.forEach(x => x.draw())
//last5Red.forEach(x => x.draw())
allShapes.forEach(x => x.draw())
}