Steve's Destressing Image Research
Steve first essay about destressing images
Stress is a big part of everyone's lives. Most people face stress. According to The American Institute of Stress, 33 percent of people feel extreme stress, 77percent of people experience stress that affects their physical health and, 73 percent of people have stress that impacts their mental health (3). This result shows us that stress affects most people and it is an issue that needs fixing. To make the satisfying images as good as possible, I believe these are the things that need to be researched. Colors, patterns, and, satisfying and addicting internet trends.
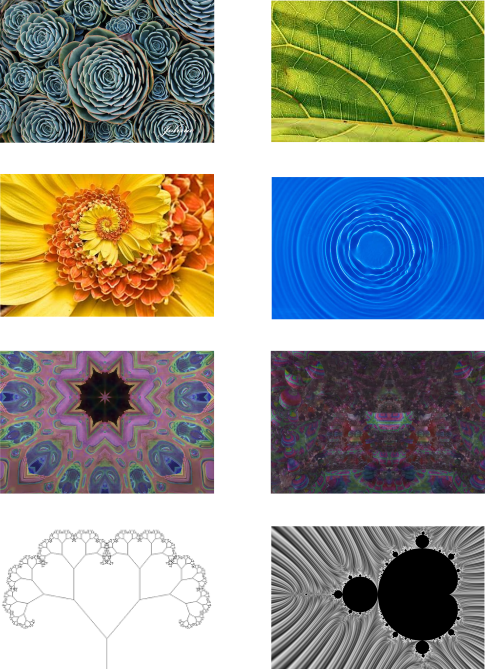
First, I want to know more about colors because we can display most colors that humans can see on a screen. So, if we can find out what particular shade, brightness, opacity, and many more factors determine color, we can easily help reduce stress. According to (1), blue and green are two great colors to improve mood. There are many types of blue and green. Finding the right type would be ideal and can improve the quality of our calming images by a lot.
Second, we should research patterns (repetitive shapes) because using code, we can use a lot of complex patterns that would not be possible to make manually. According to the same article by (1), repeating patterns are associated with positive psychological experiences, particularly relaxation. That is exactly what we want and we can also create many unique, different types of patterns every single time with code. There is a lot of potential here and it can be used to its full potential when combined with code.
Lastly, another thing that could be very useful is the 'oddly satisfying' trend on the internet. According to (2), they are usually videos of soap cutting, slime crunching, or frozen paint smashing. These videos have been quite popular on sites such as Instagram. Instagram has named Oddly Satisfying the fastest-growing Instagram niche in 2018 and Google has said that slime became the biggest DIY trend in 2017 causing a shortage of glue in the US. It has been recorded that on average at least one video of an Oddly satisfying hashtag is posted on Instagram every minute (2). From that, it can be concluded that they are quite popular and are in high demand. So, it could be useful to watch those videos and find out what is the satisfying part about the visuals in the videos. If the same feeling can be replicated, it might give people the same sense of calm and might also give them a sense of familiarity.
In conclusion, I believe researching color, patterns, and satisfying and addicting internet trends will allow us to create great images that destress people and will make them watch them for a long time so that they stay calm for as long as possible. Doing this will hopefully reduce the amount of mental and physical issues caused by stress. However, to do this well we will need to do a lot of research and many test subjects.
Citation
1. https://www.health.com/condition/stress/relaxing-images-to-destress 2. https://www.lemonade.com/blog/oddly-satisfying-videos-instagram-reddit/ 3. https://www.therecoveryvillage.com/mental-health/stress/stress-statistics/#:~:text=According%20to%20The%20American%20Institute,that%20impacts%20their%20mental%20health
Steve design proposal for your destressing image project
Most people today have a lot of pressure put on them but most people do not know how to destress in a healthy way. According to The American Institute of Stress, 33 percent of people feel extreme stress, 77percent of people experience stress that affects their physical health and, 73 percent of people have stress that impacts their mental health (3). It is a big problem but they also might not have enough time to learn how to destress so, it might help them if we create calming images to help them. Our audience is the general public or anyone we can help. To let people know about our solution, we plan to show our work at the elderly care center, the CIT lobby, the screen in our classroom, our school website, and on wallpaper screens. To do this well, we have done some research. If we use fractal patterns the fractal dimesions have to be 1.3 to 1.5. The colors should be blue or green, the pictures should not be stimulating or arousing and the shapes should be circular without sharp edges. One conflicting point might be that some fractals are a bit stimulating. When thinking about it I thought about people being crowded in the MRT station and how calming images might help them but there may be too many people to see anything properly in the station. To prevent that we should write some code that allows people to set our calming images as a wallpaper. Some things constraints we have is it needs to be relaxing, it needs to use code, it needs to be interactive and it needs to use circuits.We also have the usual constraints of most projects, time and resources. For the relaxing part, we could combine fractal patterns with the right colors. If that is done well, it could be relaxing. For the code part, we should use SVG.js and Hydra. Next, I would like to write about the interaction parts of this project. To build the interactive part, we will be using the circuits, mouse, keyboard, camera, microphone and the phone touch screens. It is going to be interactable with the circuits we can use the censors and switches to change the patterns. However, it would be best to use the things when appropriate. For example, it would be impossible to add circuits to someone's phone. So, we should only use that when we have a big screen and the screen is in a set area like in an exhibition. For those situation we could just use the touch screen or the mouse or keyboard. When they rub the screen or mouse, it might distort a part of the patter. With the keyboard, they could be able to make the pattern wave in a specific pattern. I they click on a part, they could cause a ripple. If they scroll, they can control the speed of the animation. If the situation is appropriate for circuits, we could use the light sensor to control the screen brightness to fit the environment brightness, we could use momentary switches to allow the user to change patterns, we could use the potentiometer to control the speed of the animation movements and we could use the speaker as a vibration and sound feedback when the change has registered. With Hydra, we can register the volume and we can change the pattern accordingly. Another thing we can do with Hydra is, we could incorporate the person into part of the pattern. With so many sensors, we can do many things and make the patterns and visuals very interactable. Code Mood boards and links
Software Specification
Project Name: Destressing Images
Basic Information:
Start Date: Nov 22 2022
End Date: Dec 29 2022
Estimated Prgramming time: 1 month and a bit more
Objective:
Create calming images ot help destress.
Goals:
- Use hydra and SVG.js
- Generate different images each time.
- Make it look good and relaxing.
Dependencies:
- SVG.js
- Hydra
Functional requirements:
- Must be interactive.
- Must generate and change in real time.
- Must generate random relaxing colors.
- Must use circuits.
User Interace:
The main screen will be the image. On the top of the screen there will be change photo button. ON the left, there will be a '?' help button to explain the point of this and how it can help the user.
Second Part:
There can also be a like or dislike button. There will also be a screenshot button. There will be a pause button.
User Interface and Interaction, User Experience.
The main screen will be the image. On the top of the screen there will be change photo button. ON the left, there will be a '?' help button to explain the point of this and how it can help the user.
Second Part:
There can also be a like or dislike button. There will also be a screenshot button. There will be a pause button.
Algorithms and Pseudocode:
On startup:
- Set up Icons.
- Start showing a relaxing image.
Parts of Cocde
SVG.js:
It will be used to generate the actual fractals and it will be used to do the animations.
Hydra:
Will be used to track camera and microphone to change patterns when input happens. Will also be used to add a few effects and change color.
Nodejs:
Be used to record some information and connect circuits/arduino to code.
HTML and CSS:
It will be used to show the icons in the UI. It will alos be used to position of the SVG.js canvas.
Electronics:
- Light sensor
- Wires
- Breadboard
- Button
- Camera
- Microphone
- Mouse
- Arduino
- Resistors
Most of these electronics will be used in more public places and not personal devices.
Planning
- What is the exact problem? How clearly can we state the problem?
Ans: People are too stressed. It is affecting their health. According to The American Institute of Stress, 33 percent of people feel extreme stress, 77percent of people experience stress that affects their physical health and, 73 percent of people have stress that impacts their mental health (3). It is a big problem
- Who are the clients?
General public.
- Where will this be used? Brainstorm a list… at least we will use it in the elderly assisted living facility and the lobby of CIT.
1. Elderly daycare.
2. CIT 3. Screen in our classroom 4. Our websites 5. On all screens as a wallpaper - What does our research tell us? 1. The fractal dimesion of fractals have to be 1.3 to 1.5 2. Colors: Blue or green 3. Pictures should not be stimulating or arousing. 4. Shapes should be circular without sharp ages. - What are the important tensions or conflicts? 1. Some fractals are not simulating - What are the especially surprising points that arose from the empathizing exercise? 1. When thinnking about people at the crowded MRT station I began thinking about how we could use calming images to help them. Then I realised that the station may be too crowded for people to see anything. - Do we have any insights into the problem? 1. We should find another solution to this problem. Maybe sound will be more useful. 2. We should not put it in the MRT station. We should put it in their phones as a wallpaper or something. For iphone user it can just be an image with no animation. - What are the specifications of the project, including design 1. It needs to be relaxing. 2. Use code. 3. Make it interactive. 4. Use circuits
Ideate
- Brainstorm as many ideas for solving the problem as possible.
- Generate fractal patterns
- What ideas from our research might be useful to generate possible solutions?
- Colors
- How could someone interact with your design?
- They can interact with the mouse. With a mouse move or click, they might be able to change the fractal a little.
- With the keyboard, they might be able to change the color of the fractal
- We might be able to use a webcam to change the fractal according to movements
- How will you use SVG.js? How will you use Hydra? What other image-making tools would you like to use?
- SVG.js: Generate fractals.
- Hydra: Webcam tracking and maybe adding some effects or colors.
- How can we interact with this through coding while it's running?
- To be able to support the interactive parts, all the parts should be able to be live coded
- How will you use circuits and sensors to enhance your design
- We could use buttons to interact with circuit.
- We could also use the light sensor to detect light so that we can change the screen brightness to fit the mood
- Don't judge whether these ideas are good or not yet.
- Ok
Prototype
- Make some sketches or rough versions.
- Do some casual tests to get more ideas for refining the prototype or other new prototypes.