This is an old revision of the document!
p5js week 12
Last time, we looked at if-statements. Remember, here's the basic pattern for an if statement:
if () {} else {}
We also did this example about a toaster:
toasterPluggedIn = false;
function checkToasterPower (toasterPowerBoolean) {
if (toasterPluggedIn == true)
{console.log("First step towards toasting is complete!")}
else {console.log("Please plug in the toaster.")}
return toasterPowerBoolean
}
checkToasterPower (toasterPluggedIn)
using else
We use “else” to handle every case that isn't handled by our condition. Above, the condition is “toasterPluggedIn == true”; anything else gets caught by “else”.
toasterPluggedIn = "i forgot" checkToasterPower (toasterPluggedIn)
You can see that “else” catches this one, too.
We could do that with toast, too:
function toppingForToast (customerOrder) {
let topping = undefined;
if (customerOrder == undefined) {
topping = "butter"
}
else topping = customerOrder
console.log ("This toast should have " + topping + " on it.")
return topping
}
let customerOrder1 = undefined;
let customerOrder2 = "strawberry jam and butter";
let customerOrder3 = "cheese";
toppingForToast (customerOrder1)
toppingForToast (customerOrder2)
toppingForToast (customerOrder3)
drawing a star
In our p5js example last week, we didn't use “else”. Let's add “else” to that if-statement. In this drawing, we'll change the burnt toast to freaky pink toast like before, but let's change all of the other toast to stars.
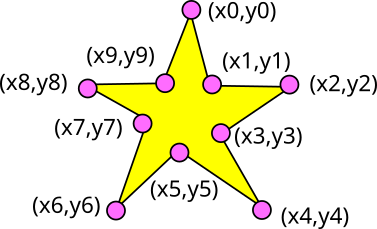
To do that, we'll have to practice drawing a star. We can use our shapeFromPoints function from week 7. How do we do that? A star looks like this:
You can see that it has 10 points, numbered from 0 to 9. We need to make points for each of those vertices, put them in an array, and then call our shapeFromPoints with that array as its argument.
Let's do that inside of a new Star class. We can copy our Toast class, change some of the names of the properties, and then replace the rect in the draw method with our new code for drawing a star.
freaky pink toast with stars
Here's a code example which does that. We can use “else” in the second part of the if-statement. We make a new Point, then we make a new Star object at that point. We'll use the i argument in the arrow function for forEach to change the selected Toast objects to Star objects.
using else if
Sometimes we have more than one condition; in those cases, we can continue to use new “ifs” with “else if”. Finally, we present “else” to catch anything that isn't covered by our “ifs”.
drawing a heart
We can use “else if” to change some of the brown toast to hearts before we change the rest of the toast to Stars.
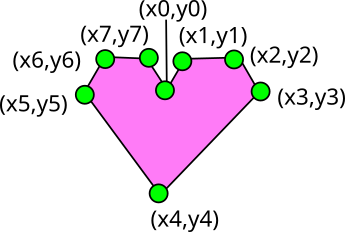
Like above, we'll make a Heart class. What are the vertices that we'll need for a heart? There are eight points, 0 through 7, which you can see in this picture:
freaky pink toast with stars and hearts
We can use “else if” in a drawing like this.