p5js week 12
(photo from https://www.flickr.com/photos/healthserviceglasses/3256234213)
Last time, we looked at if-statements and used them to check a toaster. Remember, here's the basic pattern for an if statement:
if () {} else {}
This is the example function we made about a toaster:
toasterPluggedIn = false;
function checkToasterPower (toasterPowerBoolean) {
if (toasterPluggedIn == true)
{console.log("First step towards toasting is complete!")}
else {console.log("Please plug in the toaster.")}
return toasterPowerBoolean
}
checkToasterPower (toasterPluggedIn)
using else
We use “else” to handle every case that isn't handled by our condition. Above, the condition is “toasterPluggedIn == true”; anything else gets caught by “else”.
toasterPluggedIn = "i forgot" checkToasterPower (toasterPluggedIn)
You can see that “else” catches this one, too.
(photo from https://world.openfoodfacts.org/product/0688267061790/strawberry-jam-stop-shop)
We could do that with toast, too. Below the function, there are three calls of the function. Each one prints a different string to the console based on the values of the three variables customerOrder1, customerOrder2, and customerOrder3.
function toppingForToast (customerOrder) {
let topping = undefined;
if (customerOrder == undefined) {
topping = "butter"
}
else {topping = customerOrder
console.log ("This toast should have " + topping + " on it.")
}
return topping
}
let customerOrder1 = undefined;
let customerOrder2 = "strawberry jam and butter";
let customerOrder3 = "cheese";
toppingForToast (customerOrder1)
toppingForToast (customerOrder2)
toppingForToast (customerOrder3)
drawing a star
In our p5js example last week, we didn't use “else”. Let's add “else” to that if-statement. In this drawing, we'll change the burnt toast to freaky pink toast like before, but let's change all of the other toast to stars.
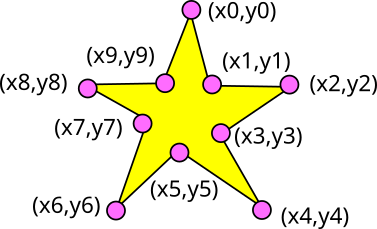
To do that, we'll have to practice drawing a star. We can use our shapeFromPoints function from week 7. How do we do that? A star looks like this:
You can see that it has 10 points, numbered from 0 to 9. We need to make points for each of those vertices, put them in an array, and then call our shapeFromPoints with that array as its argument.
Let's do that inside of a new Star class. We can copy our Toast class, change some of the names of the properties, and then replace the rect in the draw method with our new code for drawing a star.
freaky pink toast with stars
Here's a code example which does that. We can use “else” in the second part of the if-statement. We make a new Point, then we make a new Star object at that point. We'll use the i argument in the arrow function for forEach to change the selected Toast objects to Star objects.
using else if
Sometimes we have more than one condition; in those cases, we can continue to use new “ifs” with “else if”. Finally, we present “else” to catch anything that isn't covered by our “ifs”.
We can modify our basic if-statement reference to include else if like this:
if () {} else if () {} else {}
You can use as many “else if”s as you want. Of course, it can look messy if there are many of them, but it works. If you have more than two or three, you might want to think about whether there is a better way to write your code.
the includes method
To do that, let's learn a new JavaScript method called “includes”. “includes” checks a string to see if part of it matches the argument. Use it like this:
"some delicious toast for breakfast".includes("toast")
"some delicious toast for breakfast".includes("eggs")
You can see that “includes” returns either true or false, so it's a useful method for test conditions inside if-statements.
You can read more about includes here:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/includes
toppingForToast with else if
(photo from https://www.healthline.com/nutrition/foods/butter)
Let's use “else if” to improve our toppingForToast function, too. We'll automatically put butter on the toast, which means we'll add butter to all customer orders unless the customer says “no butter”. Like before, if the customer doesn't specify anything, we'll still put butter on it.
function toppingForToast (customerOrder) {
let topping = customerOrder;
if (topping == undefined) {
topping = "butter"
}
else if
(topping.includes("no butter")) {
topping = customerOrder
}
else {topping = customerOrder + " and butter"}
console.log ("This toast should have " + topping + " on it.")
return topping
}
let customerOrder1 = "grape jelly no butter";
let customerOrder2 = "strawberry jam";
let customerOrder3 = "cheese";
let customerOrder4 = undefined;
toppingForToast (customerOrder4)
drawing a heart
We can use “else if” to change some of the brown toast to hearts before we change the rest of the toast to Stars.
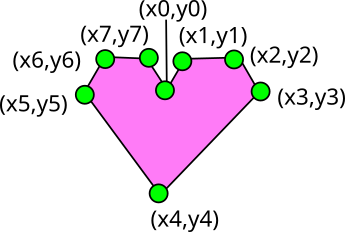
Like above, we'll make a Heart class. What are the vertices that we'll need for a heart? There are eight points, 0 through 7, which you can see in this picture:
freaky pink toast with stars and hearts
We can use “else if” in a drawing like this.
your drawing using else and else if
Last time, you might have started a drawing using an if-statement. Like we said, be creative! Try drawing something that you haven't yet: fruit, insects, trains, or something totally beautiful or weird from your imagination. This time, try to improve that drawing with at least “else” or maybe even “else if”.
Like the toast drawing above, make a drawing of 100 or more of something using your own class. In it, use an if-statement to change some of the objects. You might change them based on:
- their location
- their size
- their color
You can add classes for other kinds of objects just like we did with the stars and hearts above.
In the end, we should be able to see the results of the if-statement clearly, just like the freaky pink toast example above.
Be sure to post your drawing to your wiki page.
conclusion
This is also the end of our course. I hope you've enjoyed thinking about toast, JavaScript, and p5js with us. Please keep drawing with code, and be sure to share your progress with us!