This is an old revision of the document!
p5js: manipulating photos
The documentation for loading images is here: https://p5js.org/reference/#/p5/loadImage
The basics for describing what p5js can do with images is described here: https://p5js.org/reference/#/p5.Image
uploading a photo
Browser security may prevent you from using photos on the web, so you may need to upload your own.
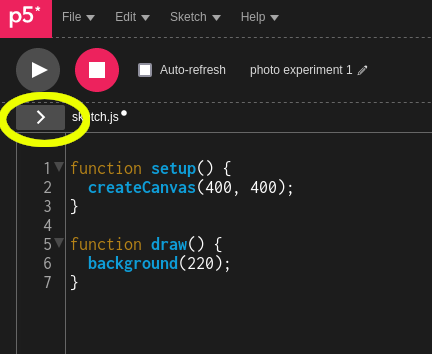
You have to click here to upload a photo.
displaying the image
The loadImage function lets us get the image into p5js, and the image function lets us display it. It's like this:
getting part of the image and displaying it
We use the 'get' function to take part of the image. We need to say to start from where, and then the size of the a rect to get from that image. Then we can use that as the source of a new image using the image function, whose position we can control as shown in this example: