p5js: manipulating photos
The documentation for loading images is here: https://p5js.org/reference/#/p5/loadImage
The basics for describing what p5js can do with images is described here: https://p5js.org/reference/#/p5.Image
uploading a photo
Browser security may prevent you from using photos on the web, so you may need to upload your own.
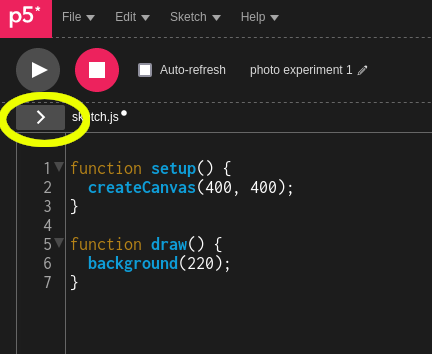
You have to click here to upload a photo.
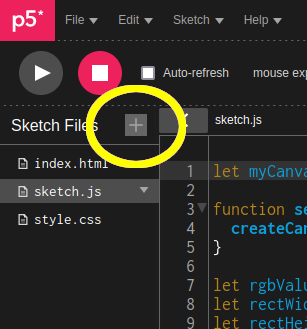
Then click the 'plus' button to add media like png or jpg images.
displaying the image
The loadImage function lets us get the image into p5js, and the image function lets us display it. It's like this. To see the code, open the sketch in another tab or window by right clicking on the sketch name at the top of the iframe.
getting part of the image and displaying it
We use the 'get' function to take part of the image. We need to say to start from where, and then the size of the a rect to get from that image. To make that easier, we'll drop in the code to show our mouse coordinates. We have to do that at the end so that the text appears on top of the image. Then we can use that as the source of a new image using the image function, whose position we can control as shown in this example:
repeating part of the image
We can repeat that part of the image easily using the Point class and the buildArray tools that we have studied earlier. Take a look at how this works: