hosting your sketches on a local server
We can view our sketches in the p5js editor, or we can host them ourselves with a web server and then open that page with a browser to view it.
What's a web server? It's a software process that can send html and related files using HTTP.
Check out the explanation on Wikipedia: https://en.wikipedia.org/wiki/Web_server
This page describes HTTP: https://en.wikipedia.org/wiki/HTTP
Advantages to doing things this way include:
- you can work well offline
- you can be sure to have your work saved locally
- you don't have to see the editor
- it should run at least a little faster since you don't need to wait for communication with the editor's server
- other advantages…
One of the disadvantages is that you need to set things up, but it's not a lot of work. The steps are as follows:
- install nodejs and npm
- using npm, install http-server
- make a directory for your project
- put the necessary files in the directory
- run http-server from the command line in that directory
- use your browser to access the IP address indicated by http-server
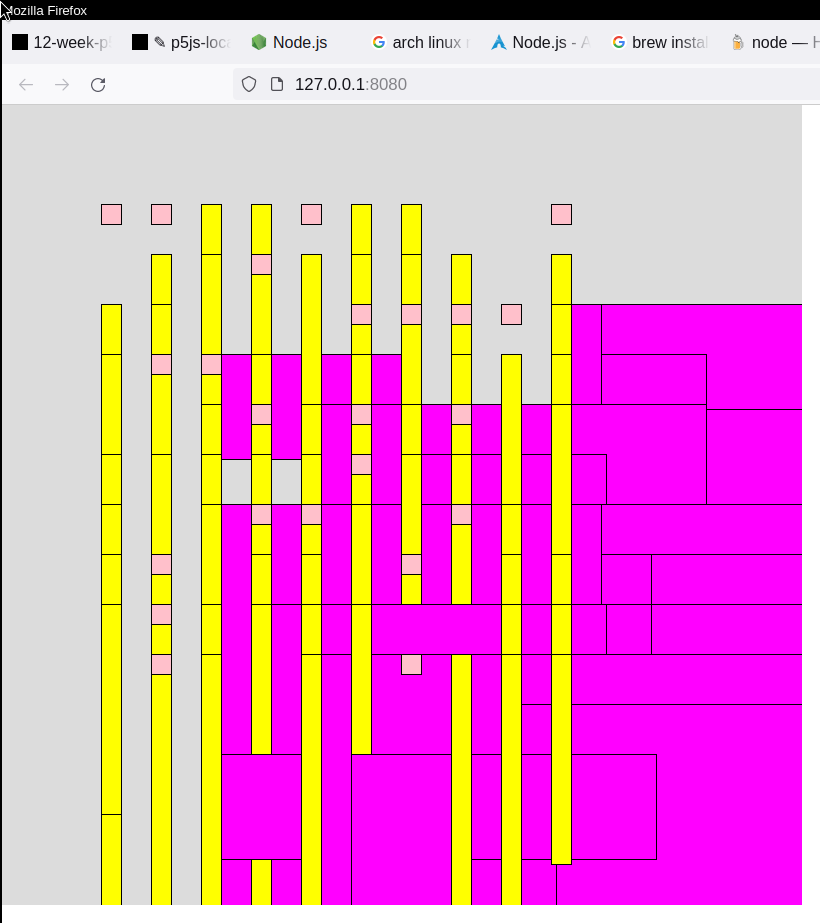
Let's look at each step in detail. We're going to self-host this poor sketch:
If you want to follow along with my files, you can:
https://editor.p5js.org/renick/sketches/m7IFTbDxm
I'd suggest using one of your own, though!
install nodejs and npm
Nodejs is available here, but you probably want to get it from your package manager instead:
For Linux, check your distribution. For example, complete instructions for Arch Linux are here:
https://wiki.archlinux.org/title/Node.js
For Mac, you might use brew:
https://formulae.brew.sh/formula/node
For Windows, you could use Chocolatey:
using npm, install http-server
NPM, the Node Package Manager, comes with your Nodejs installation. Use it to install the http-server package:
https://www.npmjs.com/package/http-server
On a Mac, I recommend this process:
- In your Documents folder, create a folder called 'javascript'.
- In that folder, run the command: npm install http-server.
Here's a tutorial on using the terminal on a Mac: https://macpaw.com/how-to/use-terminal-on-mac
Here's a tutorial on using the terminal on a Windows: https://www.freecodecamp.org/news/command-line-commands-cli-tutorial/
make a directory for your project
I usually make a directory for each sketch while I'm working. Web servers don't deal well with file names or directory names that contain characters other than the alphabet and numbers, so be sure to limit the name of the directory and the files in it in this way. You can download your files as a zip from the editor and then even use the unzipped directory to host the files, though the directory name is kind of long.
I'd put this in the javascript directory that you made above.
put the necessary files in the directory
If you downloaded them from the editor, then you'll have all of the files in the zip. That includes:
- sketch.js
- the p5js libraries: p5.js and p5.sound.min.js
- index.html
- style.css
If you are creating from scratch rather than downloading, be sure to have all of these files and make sure that your index.html references them correctly. Download a sketch from the editor to see one correct way.
run http-server from the command line in that directory
Open a terminal and change to the directory where the index.html is located. Any files which you have in this directory will be accessible by the web server which you are about to launch.
In the terminal, run the command:
http-server
If the command is not found, be sure that the directory where the bin of http-server is on your system's PATH. Fixing this will depend on your operating system.
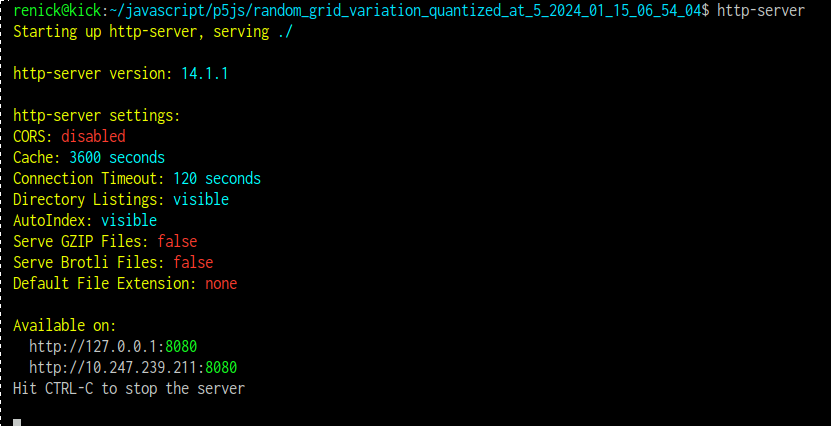
If your PATH is configured correctly, you should see something like this in the terminal:
If http-server is not in your system PATH, then you need to call it explicitly with the path to the binary executable. That's in the location ./node_modules/.bin/. That means you'll have to launch http-server with a command like (but be sure to adjust the path correctly!):
./node_modules/.bin/http-server
For more on paths, see this tutorial: https://www.geeksforgeeks.org/absolute-relative-pathnames-unix/
use your browser to access the IP address indicated by http-server
http-server will present addresses which you can use in your browser to see the sketch. In the example above, you can see these:
http://127.0.0.1:8080 http://10.247.239.211:8080
In my case, either of these can be used. In your case, you probably have the same first choice and a different second choice. Copy one of them from YOUR case and paste it in the address bar in your browser and hit enter. You should then be able to see your sketch in the browser. It looks like this for me: